css水平垂直居中小技巧
水平对齐
普通流
行内元素居中对齐
text-align:center
<body>
<h1>h1标签文字</h1>
<p>p标签文字</p>
<span>span标签文字</span>
</body>* {
color: hotpink;
}
h1,p,span {
text-align: center;
}可以看到只有span标签里的文字没有居中对齐,是因为span是行内元素(元素宽度在不设置的情况下,随内部元素的内容变化,不会自动换行),而h1和p是块级元素(块级元素独占一行;元素的宽高、以及内外边距都可设置;元素宽度在不设置的情况下,是它本身父容器的100%),它们本身盒子是独占一行的,里面的内容居中对齐。
那怎样让span标签里面的文字居中对齐,可以利用css的继承(复习一下:其中color/font-/text-/line-开头的属性可以继承,不仅仅儿子可以继承,后代都可以继承,其中a标签的文字颜色和下划线是不能继承的,h标签的文字大小是不能继承的)
<div>
<span>span标签文字</span>
</div>h1,
p,
div {
text-align: center;
}给span一个div爸爸,设置一下,就可以实现了
块级元素居中对齐
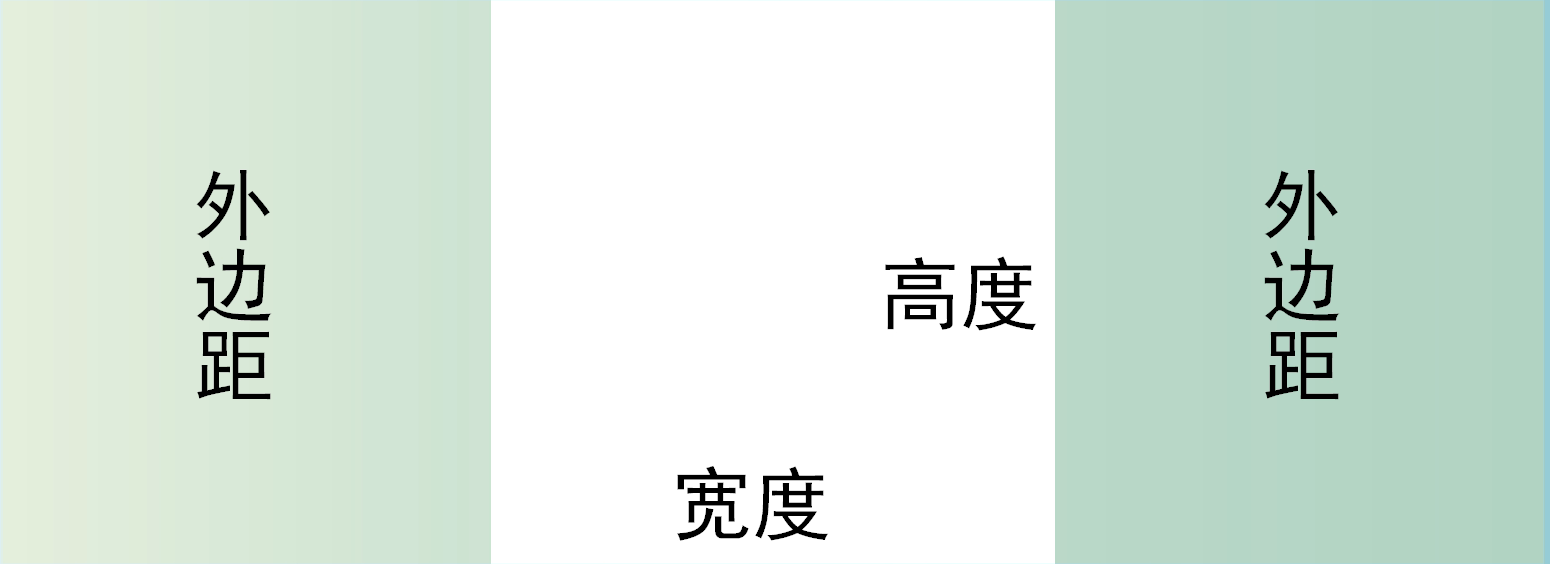
块级元素是可以设置高度,宽度和外边距的,调节块级元素的外边距使得块级元素居中对齐
<div></div> div {
width: 200px;
height: 200px;
background-color:pink;
/* 外边距上下为0 左右边距自适应 */
margin: 0 auto;
}其中必须设置宽度,没有宽度,div盒子就是默认继承父盒子的宽度
浮动元素
因为浮动元素脱离文档流,这里margin:0 auto就无法使用了,这是就需要通过定位边偏移来移动盒子。
<div class="square"></div>
<div class="line"></div>.square {
float: left;
position: relative;
/* 移动半个屏幕 */
left: 50%;
/* 还需要向左移动盒子的一半 */
/* margin-left: -100px; */
/* 不知道盒子宽度可以通过css3 2D平移效果 */
transform: translateX(-50%);
width: 200px;
height: 200px;
background-color: gold;
}相对定位
相对定位的元素同样也可以通过边偏移的方式来移动盒子
<span>标签文字</span>
<div class="line"></div>span {
color: gold;
position: absolute;
top: 0;
left: 0;
font-size: 30px;
/* margin: 0 auto; */
left: 50%;
transform: translateX(-50%);
}弹性布局
如果布局采用flex弹性布局就变得更为简单,因为容器的主轴默认水平方向,通过justify-content属性设置项目的对齐方式就搞定了。
<div class="father">
<span class="son"></span>
</div>.father {
display: flex;
justify-content: center;
}
.son {
width: 200px;
height: 200px;
background-color: hotpink;
}垂直居中
padding垂直居中
因为内边距可以设置边框到内容的距离,可以设置padding值使得内容垂直居中
<div class="father">
<span class="son">充电,为爱充电</span>
</div>.father {
width: 200px;
padding-top: 50px;
padding-bottom: 50px;
border: 1px solid hotpink;
}
span {
font-size: 50px;
}line-height单行文本垂直居中
<div>
<p>上山打老虎</p>
</div>div {
width: 350px;
height: 100px;
border: 1px solid hotpink;
}
p {
/* 清楚p内置样式 */
margin: 0;
line-height: 100px;
}定位边偏移实现垂直居中
这个实现方法基本和上面相对定位元素实现水平居中类似
<div>
<p>上山打老虎</p>
</div>div {
position: relative;
width: 300px;
height: 100px;
border: 1px solid hotpink;
}
p {
position: absolute;
top: 50%;
left: 0;
/* 清楚p内置样式 */
margin: 0;
transform: translateY(-50%);
}利用vertical-align垂直居中
vertical-align属性设置一个元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
<div class="main">
<div class="search">
<form action="">
<input type="text" placeholder="上山打老虎">
</form>
</div>
<span></span>
</div>input {
outline: none;
}
.main {
width: 300px;
height: 100px;
border: 1px solid hotpink;
}
.search {
display: inline-block;
vertical-align: middle;
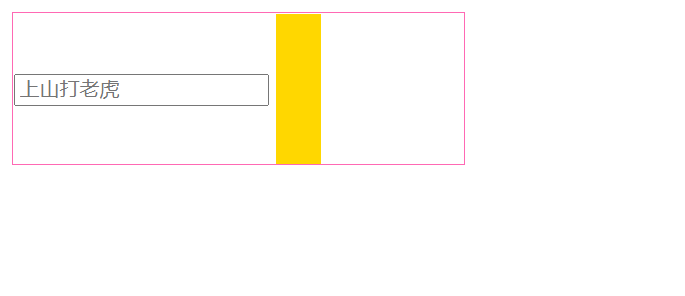
}发现没有卵用,是因为vertical-align不能影响块级元素文本对齐方式,但是可以控制单元格中元素垂直方式,创建一个元素和搜索框做兄弟,然后设置新元素的vertical-align:middle,使得新元素的中线与父元素基线向上偏移
input {
outline: none;
}
.main {
width: 300px;
height: 100px;
border: 1px solid hotpink;
}
.search {
display: inline-block;
vertical-align: middle;
}
span {
display: inline-block;
background-color: gold;
height: 100%;
width: 30px;
vertical-align: middle;
}把span设置成伪元素不影响整体布局,也可以取得同样的效果,如果要去掉黄条,把width设置为0即可
.main::after {
content: "";
display: inline-block;
background-color: gold;
height: 100px;
width: 30px;
vertical-align: middle;
}弹性布局
弹性布局垂直居中基本和水平居中一样,把主轴换成y轴即可
<div class="father">
<span class="son"></span>
</div>.father {
display: flex;
width: 600px;
height: 600px;
background-color: 600px;
border: 1px solid hotpink;
flex-direction: column;
justify-content: center;
}
.son {
width: 200px;
height: 200px;
background-color: hotpink;
}

















Comments NOTHING