伪元素选择器
概念
伪元素选择器可以利用css帮助我们创建一个标签元素,不需要HTML标签
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
-
before和after会创建一个元素,但是属于行内元素
-
新创建的元素在文档树中是找不到的,所以称之为伪元素
-
before和after必须有content属性
-
before在内容前面,after在内容后面
-
伪元素和标签选择器一样,权重为1
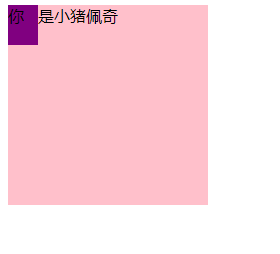
是div { width: 200px; height: 200px; background-color: pink; } /* div::before权重为2 */ div::before { /* 伪元素默认是一个行内元素*/ display: inline-block; /* content必须要写 */ content: "你"; width: 30px; height: 40px; background-color: purple; } div::after { content: "小猪佩奇"; }
伪类和伪元素
伪类:伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。
伪元素:利用css帮助我们创建一个标签元素,伪元素是一个元素,作用于内容本身
它们的核心区别就是是否创造了“新的元素”,伪类没有创造新的元素,伪元素通过css创造了一个新的元素。
| 语法 | 数量 | 位置 | 类与元素 | |
|---|---|---|---|---|
| 伪类 | : | 多个 | 前方和后方 | 修饰 |
| 伪元素 | :: | 单个 | 后方 | 创建对象 |
清除浮动的本质
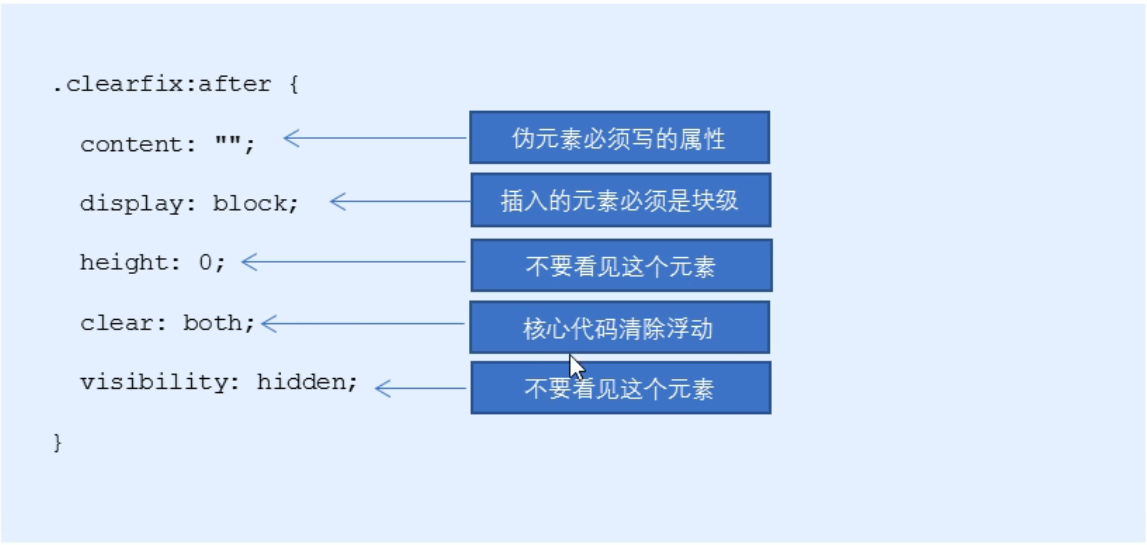
after伪元素清除浮动
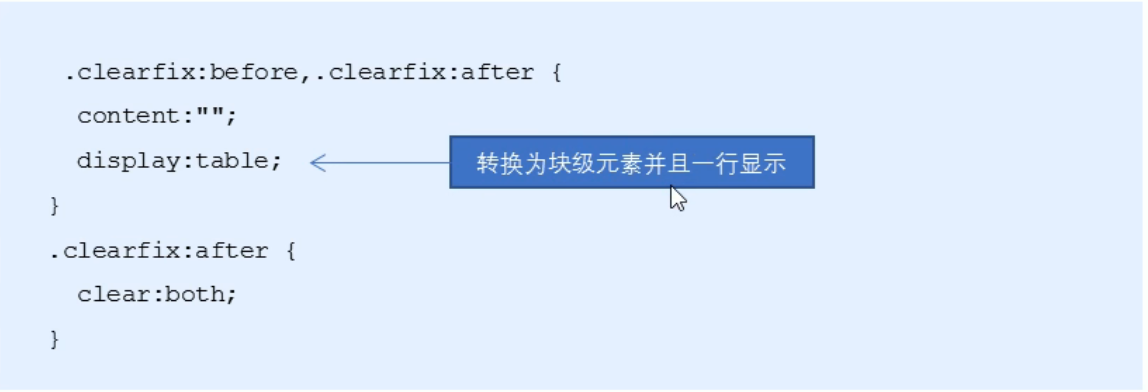
双伪元素清除浮动
土豆网经过显示遮罩(伪元素选择器)
核心原理:原先半透明盒子看不见,鼠标一经过大盒子可以显示出来,半透明盒子可以用伪元素选择器创建
<div class="tudou">
<img src="images/gakki.jpg" alt="辉辉老婆">
</div>.tudou {
position: relative;
width: 500px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
/* 遮罩层 */
.tudou::before {
content: '';
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,.3) url(images/arr.png) no-repeat center center;
}
/* 当鼠标经过土豆盒子,遮罩层显示 */
.tudou:hover::before {
display: block;
cursor: pointer;
}








Comments NOTHING