清除浮动常用方法
为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就会影响了下面的标准流盒子。
<div class="father1">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="father2"></div>.father1 {
width: 600px;
border: 1px solid pink;
}
.son1 {
width: 100px;
height: 100px;
background-color: purple;
}
.son2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.father2 {
width: 200px;
height: 200px;
background-color: hotpink;
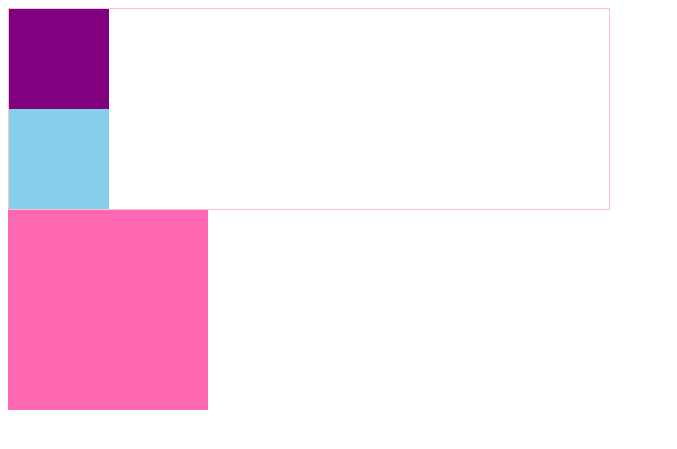
}虽然父盒子没有高度,正常标准流的子盒子会撑开父盒子,下面的盒子会正常排列
.father1 {
width: 600px;
border: 1px solid pink;
}
.son1 {
float:left;
width: 100px;
height: 100px;
background-color: purple;
}
.son2 {
float:left;
width: 100px;
height: 100px;
background-color: skyblue;
}
.father2 {
width: 200px;
height: 200px;
background-color: hotpink;
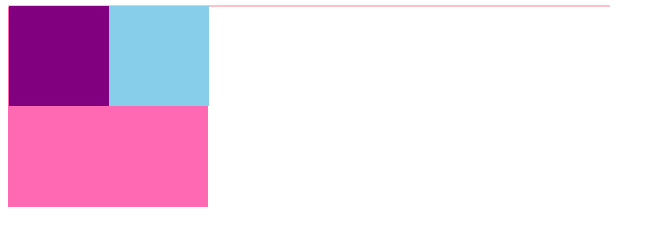
}如果子盒子浮动,脱离文档流,父盒子高度为0就不会撑开盒子,下面盒子的布局就会产生影响。
清除浮动的本质
清除浮动就是为了解决父级元素因为子级元素浮动引起内部高度为0的问题,清除浮动之后,父亲会根据浮动的子盒子自动检测高度就不会影响后面的布局
清除浮动的常用方法
额外标签法
在css中clear属性用于清除浮动,通过在浮动元素末尾添加一个空的标签例如
,或则其他标签br等亦可,这样会引起结果混乱,通常不用。
父级元素添加overflow属性
可以给父级添加:overflow为 hidden|auto|scroll都可以实现,但可能内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after伪元素清除浮动
::after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
} 使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}清除浮动总结
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题(不予考虑) |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题(不予考虑) |








Comments NOTHING