贪吃蛇小游戏
简介
贪吃蛇算是一个很著名的小游戏了,网上也有许多教程,很多都是基于canvas,参考网上教程,这次用原生js试着写了一下,增加了一些功能,大概不到200行代码 (感觉比C语言版本要简单),下面就把写的时候的思路与代码分享分享。
游戏展示
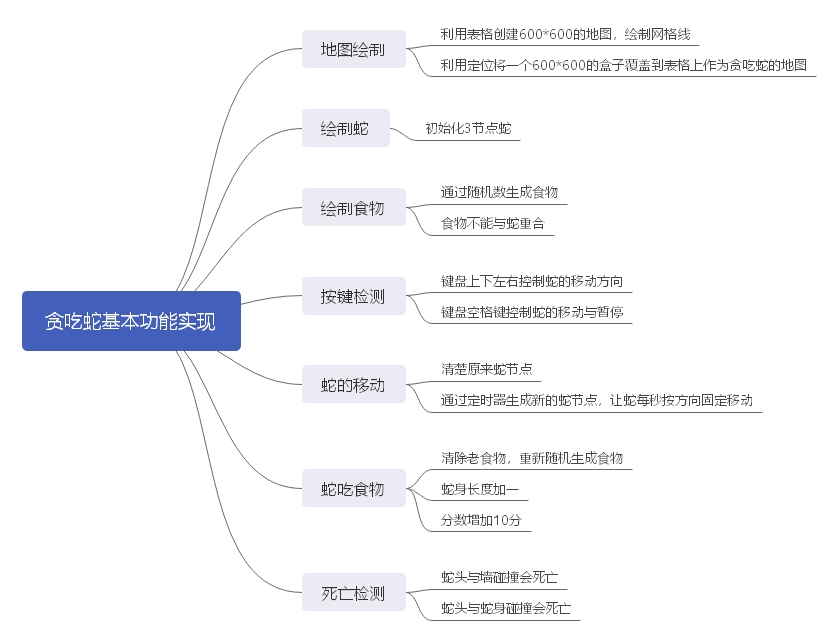
功能概述
- 贪吃蛇基本功能实现
- 统计得分,每吃到一个食物得到十分
- 可以选择三个难度等级,通过改变周期性执行代码间隔时间调节难度。
具体实现
页面结构与样式
这次我用了四个界面来设置,主界面,游戏界面,难度设置界面和游戏说明界面,结构和样式很简单。
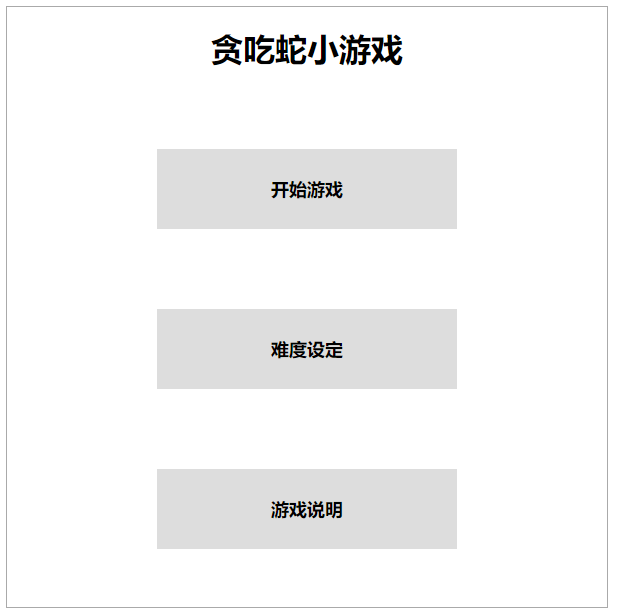
主界面:
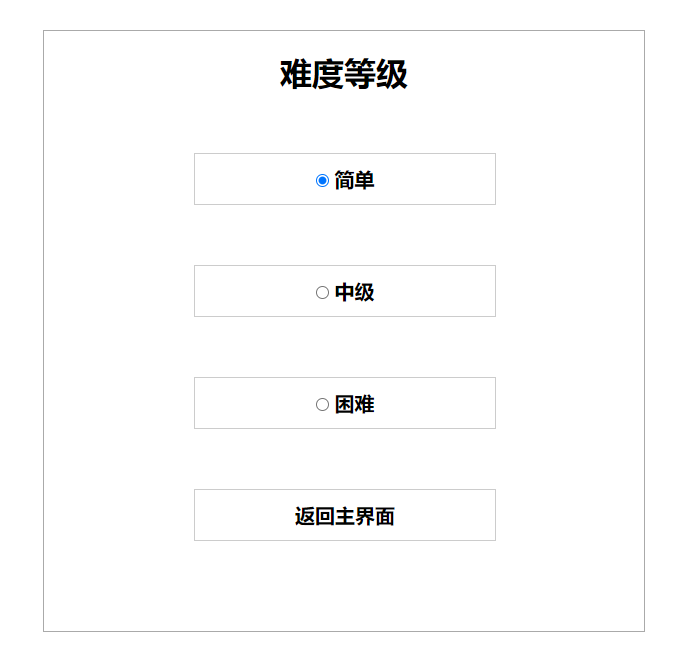
难度设定界面:
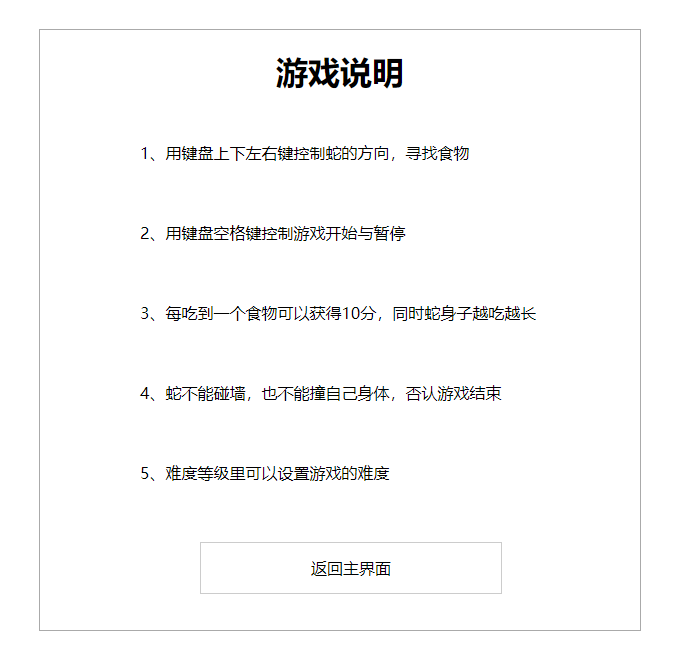
游戏说明:
主界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>贪吃蛇小游戏</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="interface">
<h1>贪吃蛇小游戏</h1>
<div class="start">
<a href="snake.html">开始游戏</a>
</div>
<div class="mode">
<a href="mode.html">难度设定</a>
</div>
<div class="instr">
<a href="instr.html">游戏说明</a>
</div>
</div>
</body>
</html>难度设定界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>贪吃蛇小游戏</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/mode.css">
<script src="js/mode.js"></script>
</head>
<body>
<div class="mode">
<form action="" id="mode_form">
<h1>难度等级</h1>
<div class="simply">
<input type="radio" name="mode" id="simply" value="500"/>
<label for="simply">简单</label>
</div>
<div class="middle">
<input type="radio" name="mode" id="middle" value="300"/>
<label for="middle">中级</label>
</div>
<div class="hard">
<input type="radio" name="mode" id="hard" value="200"/>
<label for="hard">困难</label>
</div>
<div class="return"><a href="index.html">返回主界面</a></div>
</form>
</div>
</body>
</html>游戏说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>贪吃蛇小游戏</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/instr.css">
</head>
<body>
<div class="instr">
<h1>游戏说明</h1>
<p>1、用键盘上下左右键控制蛇的方向,寻找食物</p>
<p>2、用键盘空格键控制游戏开始与暂停</p>
<p>3、每吃到一个食物可以获得10分,同时蛇身子越吃越长</p>
<p>4、蛇不能碰墙,也不能撞自己身体,否认游戏结束</p>
<p>5、难度等级里可以设置游戏的难度</p>
<a href="index.html">返回主界面</a>
</div>
</body>
</html>样式方面基本也差不多
这是难度页面界面的样式,有些比如清除内外边距、清除下划线之类的就单用了一个公共样式搞定。
/* 难度页面 */
.mode {
width: 300px;
height: 580px;
margin: 100px auto 0;
border: 1px solid #aaa;
padding: 20px 150px 0;
}
.mode h1 {
text-align: center;
}
.mode div {
width: 300px;
height: 50px;
line-height: 50px;
margin: 60px 0;
font-size: 20px;
font-weight: 700;
text-align: center;
border: 1px solid #ccc;
cursor: pointer;
}
.mode div a {
display: block;
width: 300px;
height: 50px;
color: #000;
}难度设定功能
后面就要先完成游戏的第一个功能难度设定,贪吃蛇的难度是通过改变周期性执行代码间隔时间来调节难度,因为难度设定和游戏在不同的页面上,我通过sessionStorage会话存储对象来储存数据,然后在游戏页面来接受数据就可以了。同时再给简单、中等、困难三个难度的标签加入自定义属性data-index,通过sessionStorage会话存储对象来储存难度数据,然后再进入页面时接受,这样在切换页面再次进入难度设定页面时默认选中上次设置的难度。
window.onload = function () {
var modes = document.getElementsByName('mode');
var speed = 500;
var index = sessionStorage.getItem('index');
//默认简单难度
if (index == null) {
index = 0;
}
modes[index].checked = true;
for (var i = 0; i < modes.length; i++) {
modes[i].setAttribute('data-index', i);
modes[i].onchange = function () {
if (this.checked == true) {
speed = this.value;
//储存蛇速度数据
sessionStorage.setItem('snakeSpeed', speed);
//储存按键索引
index = this.getAttribute('data-index')
sessionStorage.setItem('index', index);
}
}
}
}










Comments NOTHING