css定位
为什么需要定位
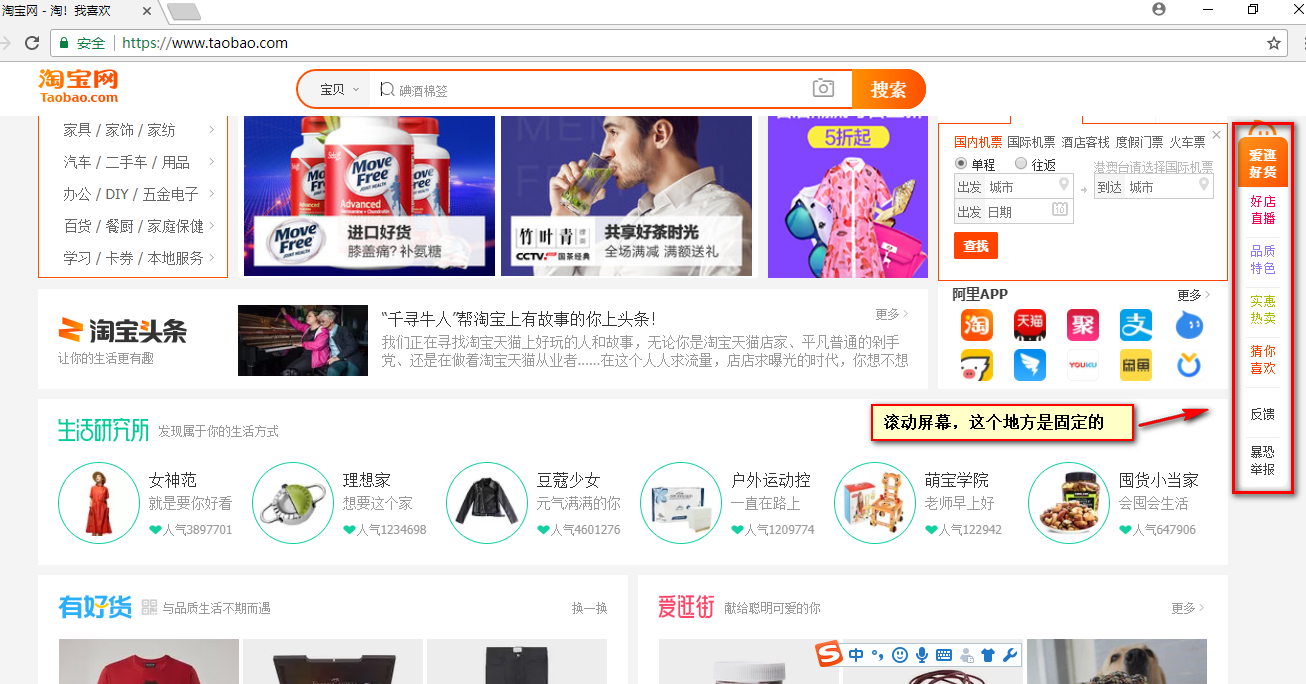
- 我们滚动窗口的时候,盒子是固定屏幕某个位置
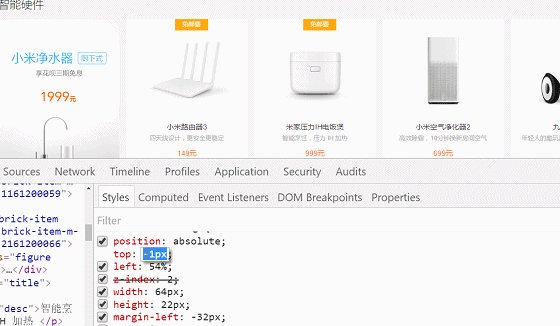
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
这些效果标准流或浮动都无法快速实现
什么是定位
将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
三种布局机制的上下顺序:
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
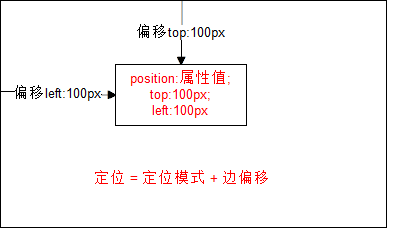
定位是用来布局的,它有两部分组成:定位 = 定位模式 + 边偏移
边偏移
在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的「边偏移」
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
「顶端」偏移量,定义元素相对于其父元素「上边线的距离」。 |
bottom |
bottom: 80px |
「底部」偏移量,定义元素相对于其父元素「下边线的距离」。 |
left |
left: 80px |
「左侧」偏移量,定义元素相对于其父元素「左边线的距离」。 |
right |
right: 80px |
「右侧」偏移量,定义元素相对于其父元素「右边线的距离」 |
定位模式
CSS中,通过position属性定义元素的「定位模式」,语法如下:
选择器 { position: 属性值; }| 值 | 语义 |
|---|---|
static |
「静态」定位 |
relative |
「相对」定位 |
absolute |
「绝对」定位 |
fixed |
「固定」定位 |
静态定位
- 基本不用
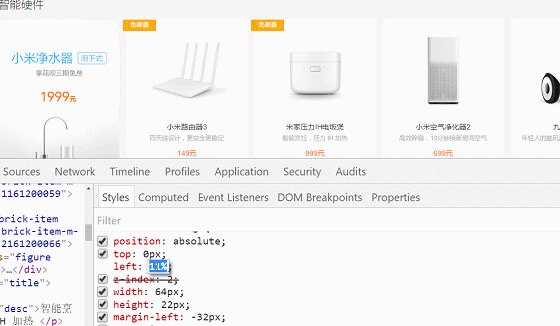
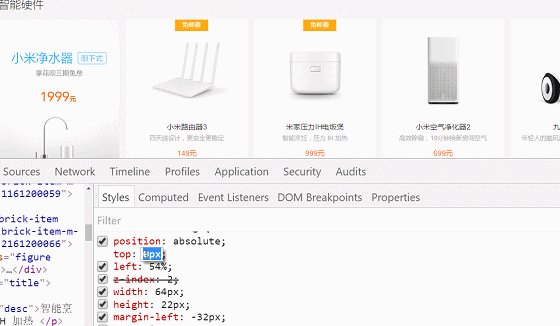
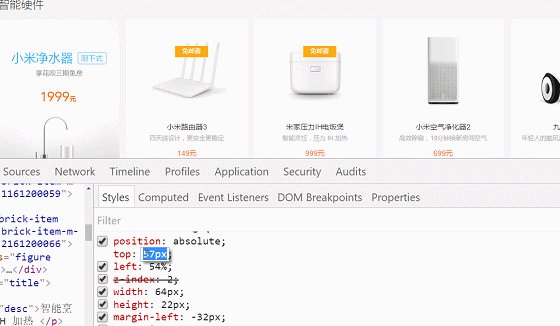
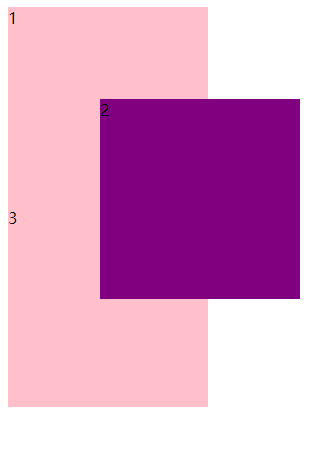
相对定位
-
相对定位是元素相对于它原来在标准流中的位置来说的。(标准流:指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中按从左到右的顺序排放元素。)
-
相对于自己原来在标准流中位置来移动的
-
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
<div class="son">1</div>
<div class="son">2</div>
<div class="son">3</div>.son {
width: 200px;
height: 200px;
background-color: pink;
}
.son:nth-of-type(2) {
position: relative;
top: 100px;
left: 100px;
background-color: purple;
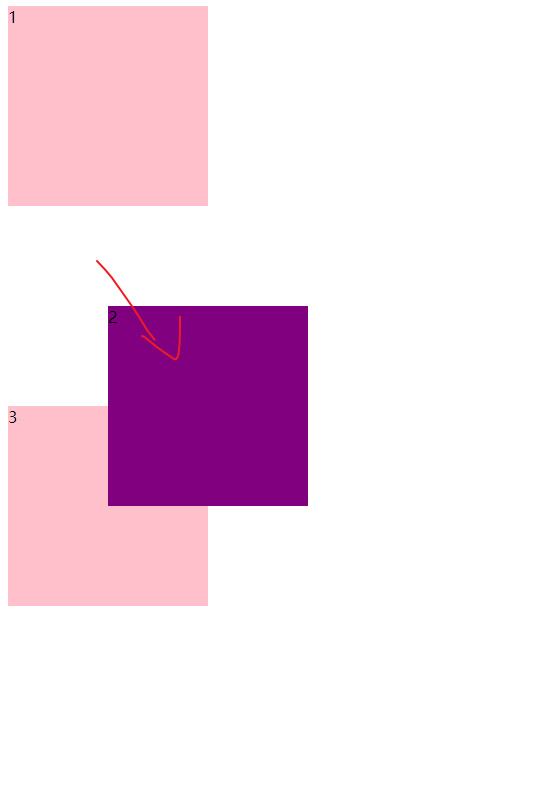
}绝对定位
绝对定位是元素以带有定位的父级元素来移动位置
- 完全脱标--完全不占位置;
- 父元素没有定位,则以浏览器为准定位(Document文档)
.son {
width: 200px;
height: 200px;
background-color: pink;
}
.son:nth-of-type(2) {
position: absolute;
top: 100px;
left: 100px;
background-color: purple;
}固定定位
固定定位是绝对定位的一种特殊形式;
-
完全脱标--完全不占位置;
-
只认浏览器的可视窗口--浏览器可视窗口+边偏移属性来设置元素的位置
-
- 跟父元素没有任何关系;单独使用
- 不随滚动条滚动
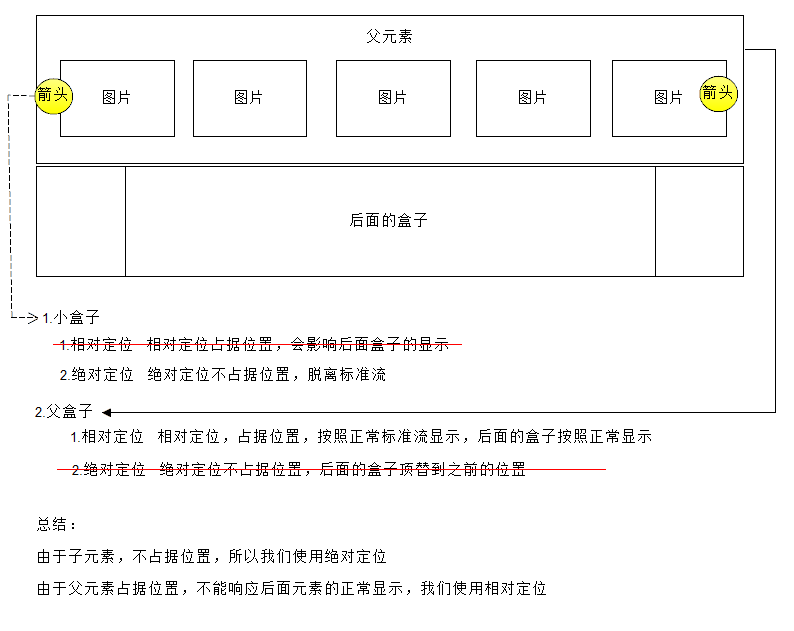
定位口诀---子绝父相
子绝父相 —— 子级是绝对定位,父级要用相对定位。
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标**,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
定位的扩展
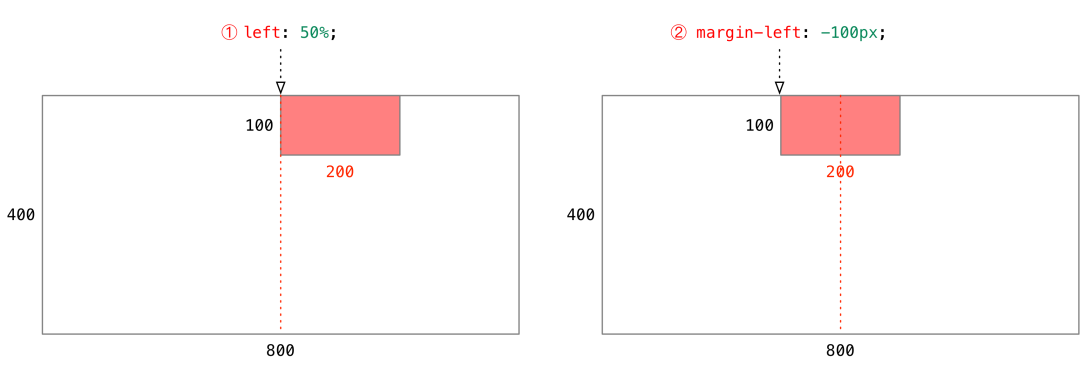
绝对定位的盒子居中
- left : 50%:让盒子的左侧移动到父级元素的水平中心位置;
- margin-left: -100px;让盒子向左移动自身宽度的一半。
- 同理垂直居中。
堆叠顺序
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。
<div class="box1"></div>
<div class="box2"></div>.box1,
.box2 {
width: 200px;
height: 200px;
}
.box1 {
position: absolute;
top: 200px;
left: 200px;
background-color: pink;
/* z-index: 1; */
}
.box2 {
position: absolute;
top: 210px;
left: 210px;
background-color: purple;
}定位改变display属性
display是显示模式,可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
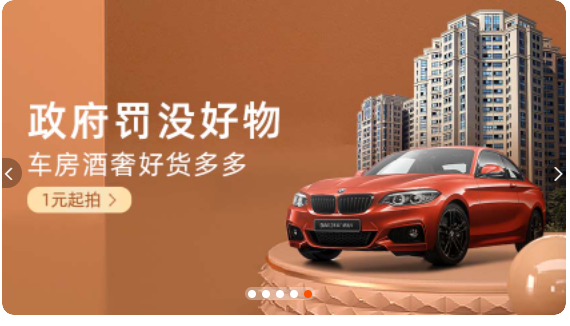
定位案例:淘宝轮播图
两边的小按钮垂直居中,中间小圆点水平居中
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.taobao {
position: relative;
width: 846px;
height: 472px;
background-color: pink;
margin: 100px auto;
/* 边距小圆角 */
border-radius: 20px;
}
/* 左右按钮垂直居中 */
.prev,
.next {
position: absolute;
top: 50%;
margin-top: -15px;
/* 绝对定位的盒子可以直接设置宽高 */
width: 30px;
height: 30px;
background: rgba(0, 0, 0, .4);
line-height: 30px;
color: #fff;
text-align: center;
text-decoration: none;
}
.prev {
left: 0;
/* 右上角和右下角弧度 */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
right: 0;
/* 左上角和左下角弧度 */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
/* 小圆点水平居中,离图片底部有一定距离 */
.promo-nav {
position: absolute;
left: 50%;
bottom: 15px;
}
.promo-nav li {
/* 小圆点一行排列 */
float: left;
width: 10px;
height: 10px;
margin-right: 8px;
border: 1px solid #ccc;
border-radius: 50%;
color: #fff;
cursor: pointer;
}
.promo-nav .selected {
background-color: skyblue;
}<div class="taobao">
<!-- 左按钮 -->
<a href="#" class="prev"><</a>
<!-- 右按钮 -->
<a href="#" class="next">></a>
<!-- 图片 -->
<img src="images/logo.jpg" alt="123">
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>简单做一下和淘宝有一点差距。
















Comments NOTHING